End-to-End IoT
MOBILE APPLICATION
Design and Development Services
Our Decade-Long Expertise for Unparalleled Customer Experience
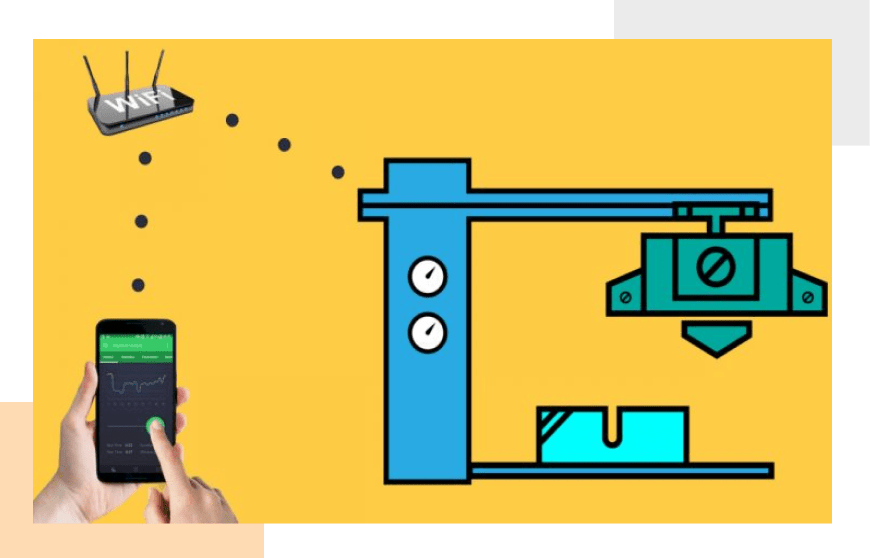
IoT Mobile App Development Best Practices: Automation, Wearables, Healthcare and Connected Cars
In the success of your IoT project, be it Home or Industrial Automation, Healthcare or Automotive, IoT Mobile App development plays a defining role.
This is because IoT Mobile Application development, when done right, will help in streamlining your business operations and help in adding value to your demanding customer requirements.
Leverage our expertise in the development of IoT Mobile Applications to ensure that your digital transformation strategy is a runaway success!

UI/UX Design and Development
- Our UI design team’s partnership with customers for design thinking workshops
- Participation in Business Use-Case discussion, Industry Analysis, End-User Analysis, Prototype design
- Wireframe design and development services: UI Screens, Icons, Control Elements, Infographic Elements, Animations and more
- In-depth expertise in tools like AVOCODE, POP, Illustrator

Integration of Mobile App in IoT Projects
- Experience of our IoT Mobile App developers in Model-View-Presenter (MVP) based app development method
- IoT solution design workshops to collaborate for application architecture development – database design, software modules, library and plug-in requirements, testing approach and testing tools requirements
- Expertise in Agile Method of software development

Native, Hybrid and Mobile Web App Development
- Experience in Android and iOS Native App development for Home Automation, Industrial Automation, Automotive, Healthcare and Wearables projects
- Expertise in Java, JNI, Object C, Swift, HTML5, JQuery
- Extensive experience in development of Responsive Web Apps

Native and Cross-Platform App Development Technologies
- Expertise in using iOS SDK and Android SDK for Native App development
- Experience in Cross-Platform Application development tools such as Xamarin, RhoMobile, etc

Tools and Technologies Expertise
- Angular JS, HTML5 for UI development
- REALM (for Cross-Platform or iOS), SQL Lite (for Android) databases
- OAUTH tool for authentication mechanisms
Learn how the integration of a Mobile App with your loT framework can help you realise your business goals:
IoT in Action: Success Stories
Best Practices for IoT Mobile Application Development
- Choose between a Native App, Hybrid App or Mobile Web App.
- Also decide on the technology framework to be used for app development, i.e., native development or cross-platform development.
- Leverage Model-View-Presenter (MVP) architectural pattern to keep business logic
independent of the UI/UX
- MVP supports modification of the business logic without changing the UI (& vice versa)
- Design thinking and UI: Understand problem statement, industry, end-users and develop the business logic
- Create prototype, finalize workflow and implement
- Your IoT Mobile App development use-case may require various modes of inputs – touch, voice, gesture, etc.
- In some IoT use-cases, especially automotive infotainment/HUD, connected or self-driving cars, managing services priority on the app is very criticalE.g. Lane Departure Alert should in all cases enjoy higher priority than incoming calls/messages
Knowledge bytes
What are the factors that help one to choose between a Native App and a Cross-Platform App for IoT Projects?
Today, the Internet of Things is being leveraged to facilitate improved user experience and efficiency in a multitude of business domains.
Mobile Applications are an integral part of the IoT technical architecture framework. These apps enable the management of multiple devices and data from a single point. This has also resulted in increased demand for intelligent Mobile Applications.
Listed below are some points that indicate why Mobile Apps are an indispensable part of an IoT framework:
- Data Management – Businesses can manage large amounts of data from multiple IoT devices through Mobile Apps integrated with Big Data Algorithms and Artificial Intelligence (AI).
- Analytics – IoT-based Mobile App dashboards provide analytics based on specific use cases.
- Performance Monitoring – Mobile Apps used in conjunction with an IoT framework can help in monitoring the performance of connected devices. Subsequently, this reduces operational costs by a great extent.
- Security – Mobile Apps operate on secured networking protocols. It is possible to configure user authorisation levels for additional security.
- Voice Interface – If IoT Mobile Apps are integrated with voice assistants, users need not utilise UI/UX interfaces for communication with connected devices.
What are the pros and cons of native, hybrid and web apps for IoT solutions?
Native App Development:
| Advantages | Disadvantages |
|---|---|
| Ideal when use case involves building a good amount of business logic from scratch | High initial investment for native apps |
| Offers smooth operation, interactive designs and premium user experience | Requires experienced app developers |
| Improves visibility/discoverability as the app can be made available on the App Store | Not the best choice for simple applications |
| Not the best choice for simple applications | |
| Makes migration and updates easier |
Hybrid App Development:
| Advantages | Disadvantages |
|---|---|
| Ideal when app development is UI Intensive | Slower than native apps |
| More custom-fit solution for B2B/Enterprise IoT Mobile App development projects | If there is a need for additional customisation in the long run, this solution can be costly |
| Web browser is not needed for operation | Dependency on a third-party platform for deployment of app’s wrapper |
| A single codebase is sufficient | |
| Has access to the device’s hardware and internal APIs |
Mobile Web App Development:
| Advantages | Disadvantages |
|---|---|
| Responsive web apps are compatible across devices and operating systems; hence these have a broader reach | Offline access not available to users |
| Customers need not download/install anything for using the functionality | Platform limitations such as lack of access to push notifications (iOS), non-availability of Bluetooth & battery information (iOS), no access to calendar (Android), restricted SMS (Android), etc. are seen |
| Updates are available to users immediately | |
| Web app can be discovered through search results, if properly optimised | |
| Single codebase that works across all devices through a browser |
What are the use-cases of a Mobile App in IoT Projects for Industrial Automation, Home Automation, Connected Cars and Healthcare?
- Industrial Automation:
- Mobile App for industrial automation systems can help the Operators in remotely monitoring and controlling the industrial equipment from a permissible safe distance. This is important from the safety point of view, as machines on the factory floor often operate at high voltages.
- Mobile Apps with advanced real-time alerting systems are very useful in averting major accidents such as fires, physical breakdown, and liquid (water/oil) leakage. The operators can be easily be notified to take proactive action through remote access using a Mobile App.
What are the factors that help one to choose between a Native App and a Cross-Platform App for IoT Projects?
- Cross-Platform Compatibility: The Native App for Android will not work in iOS and vice versa. So, businesses targeting multiple mobile platforms would need to build and maintain separate versions of the same app for Android and iOS.
- User experience: A Native App scores high when it comes to delivering superior user experience since each version of the application includes interfaces that are custom developed to suit the targeted OS. This not only ensures that the app has a seamless access to the device’s functionalities through the native code. A native approach also offers the end-user with familiar and hassle-free navigation and in-app interaction that are totally in line with the OS’s guidelines.With a Cross-Platform App, the device-specific interactions are not as efficient as in the Native Apps, and are mostly done using APIs and third-party plugins. This also comes at the cost of smooth performance and responsiveness of the app.
- Time to Market: Building Native Apps which involves developing and maintaining different versions of an App for Android and iOS, leads to increased time-to-market. On the contrary, a Cross-Platform App uses technology tools and frameworks that are OS agnostic. Additionally, they are developed using single code across multiple platforms. This greatly reduces the time-to-market.
- Performance: A Native App delivers a seamless performance, as their native code can communicate with the specific OS without any glitches. On the other hand, Cross-Platform Apps created using shared code do not easily integrate with the specific platforms. Cross-Platform Apps might also suffer from issues such as performance lag or freezing. This is because these apps are unable to flawlessly integrate with the underlying hardware or software functions, specific to the OS.
What is the significance of UI/UX Design for Mobile App development?
- A Mobile App that is engaging and visually appealing would have a well-organised User Interface (UI) and User Experience (UX). While UI includes the design of the app, graphics, and overall presentation, UX comprises user perception and preferences after the application has been used.
- The accessibility of the app and usability are key factors that determine the UX. Hence, to develop an efficient UX design, it is imperative that the business is well aware of the needs of its target audience.
- Listed below are the primary reasons for incorporating a good design for your Mobile
App:
- Improved customer satisfaction, leading to increase in ROI
- Brand building
- Frequent app updates not required; hence saves time and money