Did You know that AEM (Adobe Experience Manager) was not created to support commerce exclusively, and Adobe Commerce was not built to help only content. But ever since organizations have realized the potential of these two tools there has been no looking back.
When these two tools co-exist and function seamlessly, they work wonders for the enterprises and offer better commerce experience for customers.
The AEM (Adobe Experience Manager) and Adobe Commerce are smoothly integrated through CIF (Commerce Integration Framework).
AEM can easily access and interact with commerce use cases through CIF via Adobe Commerce’s GraphQL APIs.
AEM is further enhanced by CIF with real-time product catalog access and product experience management tools.
It is common to see that non-Adobe commerce solutions also get implemented through CIF. Third-party solutions with independent APIs and schemas get linked at an integration layer.
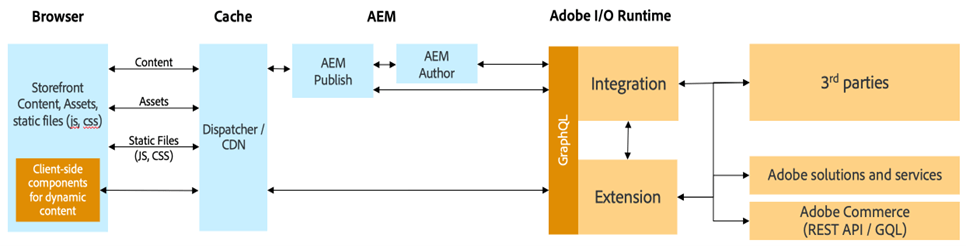
Architecture

At this layer, logic and systems get updated without affecting the existing code in AEM. Here data is fetched on-demand, hence the need for real-time APIs in product catalog are required.
Backend use-cases
Product catalog APIs are integrated to unlock back-end use cases.
CIF expands AEM with real-time product catalog access and product experience management tools. Authors are now allowed to access commerce data using embedded UIs whenever they need.
Frontend Use-Cases
Execution of crucial client-side components should be communicating directly with the third-party solutions to evade latency.
Adobe Commerce APIs support AEM in retrieving, exchanging, and re-using data via CIF. However, respective APIs used in the process should be implemented and generally done by third party providers.
Integration
AEM works on ‘microservices’ kind of approach. It is better to use Adobe I/O Runtime for integration layer for easy implementation of multiple solutions. For third-party services it is included as a CIF add-on.
Pre-built connectors
Ready-made connectors have a distinct commerce solution connection with default API mapping. They are good initiators in the project. They are built by third party vendors and Adobe does not manage it.
Newly Added Features: AEM for Adobe Commerce
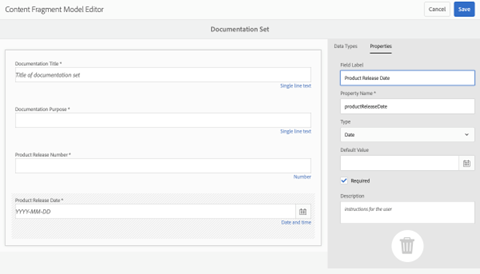
Marketing Data – Broaden Product Catalog schemas with content fragment models and handle additional data with the content fragment editor
Marketing Assets – AEM is used to link different types of marketing assets with products or categories.
Experiences – AEM and Experience Fragments are used to upgrade product data with channel specific experiences
Catalog Enrichments – Improve AEM catalog pages by large with independent templates and place holders for interconnected experience fragments
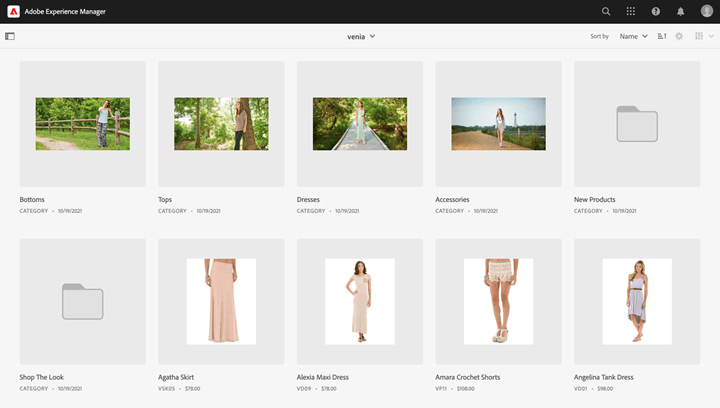
Product Cockpit
The Product Cockpit offers a consolidated outlook of Product Catalogs that are linked with associated content. All the associated AEM content can be accessed quickly from the cockpit.

Product Cockpit supports multistore, and multi-lingual set-up, displays product images with/without variations.
Users can run through product catalogs in AEM with real-time data.
With Product Catalog data you get the support for product and category specific templates. Product Catalog is scalable and there is ample scope for enrichment of catalog pages using experience fragments.
Catalog landing page and root category configurations can be optimized at this stage. Server-side Product Catalog pages are based on AEM page templates.
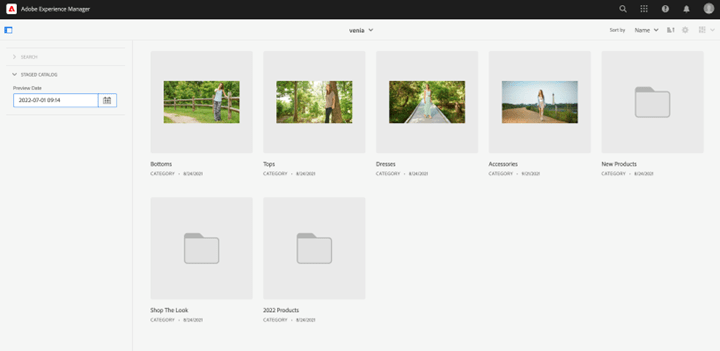
Staged Product Catalog Data

Staged Product Catalog data performs smoothly with AEM Launch to build content and commerce that are date specific. Staged data is protected through API token and can be accessed only on AEM Author instance.
The Time wrap view in AEM editor offers page preview with commerce information for specific time I.e., past or future.
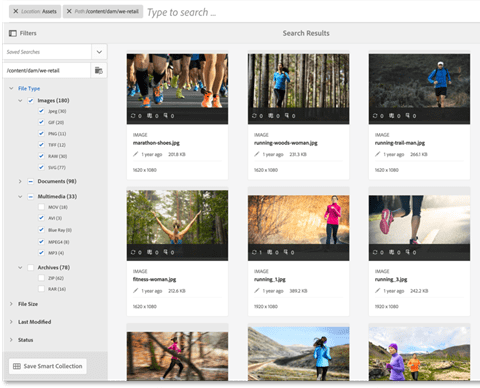
Commerce-related Assets
It becomes easier to search assets using full-text product search through Omnisearch or Assets Finder in the editor. There is the availability of an extra commerce property tab that enhances the AEM asset properties.

You get the displays of real-time product data including links to open product details in a new browser data. Product details in the product cockpit show how assets that are co-related including link to open asset in new browser tab.
Mapping data is stored in AEM. AEM events are used to sync mapping data to third party vendors.
Augment Product Catalog Data with Additional Properties

Content Fragment Models can be easily created with product and category references.
Product/category picker UI is used to identify the right product/category while creating new Fragments.
Product Cockpit shows product details of associated content fragments including link to open it new browser tab.
Omnisearch/assets finder in Editor is used to locate Content Fragments using full-text product search.
Commerce Content Fragment components are used to provide data dynamically on Product Catalog page.
Content Fragment data is made accessible across all touchpoints through AEM GraphQL API.
Smart Experience Enhancement and Responsiveness
Automation and AI/ML ensure that customers experience the absolute best you have to offer regardless of the channel or device.

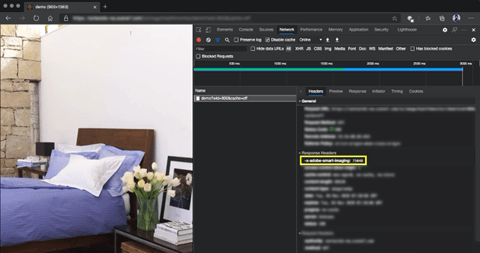
- Smart Imaging – Efficiently reduces image file size up to 70% upon delivery, detects device type instantly
- Shoppable Video – Video segments have call-to-action buttons with interactive tools
- Hot Spots – primary map for quick access to views, links, or product description pages
- Dynamic image and video delivery – Just one file is enough to publish and/or autogenerate unlimited versions, formats, changing resolution, size, adding effects or cropping and editing options
Smart Authoring Efficiencies
Customized experiences are delivered efficiently and quickly with the help of AI and ML.
- Smart text summarization – AI helps in text length reduction and retains the meaning and crucial points
- Smart image crop – Automatic recognition and crops focal point
- Smart crop for video – Intuitive detection and cropping of the focal point
Other Advantages:
The product data like product title, price, description, stock status etc., is retrieved in real-time when AEM and Adobe Commerce are integrated. This happens automatically without the need to update or edit any content, especially by the ales team. This is extremely useful as AEM comes as a component-based system where various components are built to respond distinctly for different devices (mobile/desktop/tablet) and display product data to satisfy customers.
At this point in the display layer, Adobe Commerce adds the security and protection needed to the complex workflows.
Other Adobe marketing tools like Audience Manager, Campaign, Target, and Analytics integrate with AEM which makes it easier to configure and speed up the development process.
Conclusion
Adobe Commerce and AEM are outstanding solutions in the market today. Together they work wonders for the enterprises by enhancing customer experiences and boosting your sales.
However, these tools are not just plug-n-use types and require customization at many levels during integration. Companies should associate with vendors who have proficiency in such commerce platforms, GraphQL schemas and Adobe I/O runtime and other technicalities. We at Embitel have a team of experts who are proficient in Adobe services. We have been consistently delivering exceptional services to our clients and have customer loyalty for many years now. Reach out to our team at sales@embitel.com
PC – all images are credited to Adobe.com


