Ecommerce Merchants do not limit themselves by considering their ecommerce storefront as a mere sales channel.
Years of evolution of technology and consumer behavior, an Ecommerce Platform or Solution is now expected to serve as an engagement channel.
An Ecommerce Solution is also expected to deliver a seamless shopping experience or any kind of engagement with the Brand across several touch points like website, mobile app, kiosk, wearable device and more.
Amazon has been at the fore-front of headless commerce paradigm and has been quite good at that. You can order your favorite product directly using Alexa, the home assistant from Amazon.
Also, there is a dash button from Amazon that you can connect with your appliances and buy products in one-touch. For instance, a dash-button connected to your washing machine can help you place an order for detergent.
Google Home does something similar by allowing ecommerce brands to sync their service with it and thus, opens a new channel for engaging the buyers.
However, to deliver such seamless experience across such variety of devices, it is very important that an ecommerce solution is developed by decoupling the Front-end (UI) and the Back-end Commerce Engine (Consisting of Databases, CRMs’, ERPs’ and other modules)
 The metaphorical “head” is actually the front-end delivery layer
The metaphorical “head” is actually the front-end delivery layerAnd amongst the connoisseurs of the Ecommerce Technology, such a cutting-edge Ecommerce Solution is fondly called as a “Headless Commerce” platform! Beware! Headless Commerce is an ecommerce solution with no ‘Head’ but a very sharp ‘Brain’ J
Read along to learn more about how Headless Commerce solutions Work and what the technology architecture is.
How Headless Commerce Solutions Work?
In a typical Headless Commerce solution, unlike the traditional ecommerce platform, the UI layer is not tightly coupled with the backend services or the Content Management System.
The two layers are completely independent of each other and hence it is an “Unbound” solution! The information that UI layer needs from the backend is communicated through a set of APIs or web services.
Such an Unbound Ecommerce Solution makes the life, a lot easier for both the UI Developers as well as the Backend Ecommerce Technology team.
This ensures that as an ecommerce development team, you can deliver multiple storefronts, all with unique interfaces custom-built for various channels, (website, mobile app, kiosk, wearable devices) without any modifications in your backend ecommerce engine.
This is possible because all the storefronts of the customer get their data feeds from the common backend (ecommerce engines like Magento and SAP hybris)
Ecommerce giants like Amazon, Flipkart, and a few others are already moving towards the headless commerce way. As already mentioned, voice assistants like ALEXA and Google Home, and innovations like Dash Buttons are all means to the same end, i.e. providing the customers with interfaces that create customer engagement and eventually converts the same into sales.
Why you Should Break Free from Traditional Commerce and Switch to Headless Commerce?
Since the user interface and the backend is tightly coupled, in a traditional ecommerce solution, any change in the UI layer requires modifications in the backend layer as well.
For instance, if we wish to change the look and feel of an ecommerce app, we also have to change the way data is being fetched from the underlying content management system. Plus, there may be certain limitations on what can be changed and what not.
On the contrary, in the Headless Commerce Solutions the backend has nothing to do with front-end, limitless possibilities of customer experience can be explored. There are a bunch of value-add that headless commerce brings along. Let’s have a look at them:
-
- Flexibility: The direct correlation of the front-end with the back-end takes away the much-needed flexibility. Even a small customization in the front-end requires the developers to go all the way to database.The headless commerce approach has a separate front and back-end allowing maximum flexibility. A change in the UI, however big or small it is, will only require a UI developer and the back-end will remain untouched. This allows the design team to create unique interfaces or also experiment with the look and feel. Continuous optimization test cycles can be run to get a better hold of your customers’ preferences and likings.
- Omnichannel capabilities: The headless content management system will have no constraints in terms of pushing your content on different platforms. An ecommerce brand can benefit from capabilities to showcase their products and related content on channels of their choice.
Even if a completely new channel emerges in future, the content could be presented there without messing around with the backend code.
-
- Stay Updated and Competitive: Rapid updates to the front-end can be pushed without any impact on the underlying CMS.New-age ecommerce brands push a lot of updates on multiple UIs.
Amazon for instance, pushes updates at every 11 seconds. Their testing team is always on their toes finding bugs in the UIs. The errors raised by customers are also rectified and update patch is deployed instantly.
In a traditional model of ecommerce, such rapid deployment of updates is tough to achieve.
- Seamless Integration to any System: Seamless Integration to any System: Reaching out to maximum number of customers across channels and devices needs instant integration with multiple devices. For instance, we talked about Google Home, the smart assistant. Your ecommerce platform should be equipped to integrate with such systems in the least time possible.
Integration does not merely mean making your platform available on such home assistance. There is a need for deeper sync where the customers can directly look for products on your ecommerce platform using the voice assistant. With traditional commerce approach, all these will take a lot of coding primarily to sync the database/ CMS to the new front-end. But with headless commerce by your side, there is almost no coding involved. Thus, saving you a lot of effort and time.
- Stay Updated and Competitive: Rapid updates to the front-end can be pushed without any impact on the underlying CMS.New-age ecommerce brands push a lot of updates on multiple UIs.
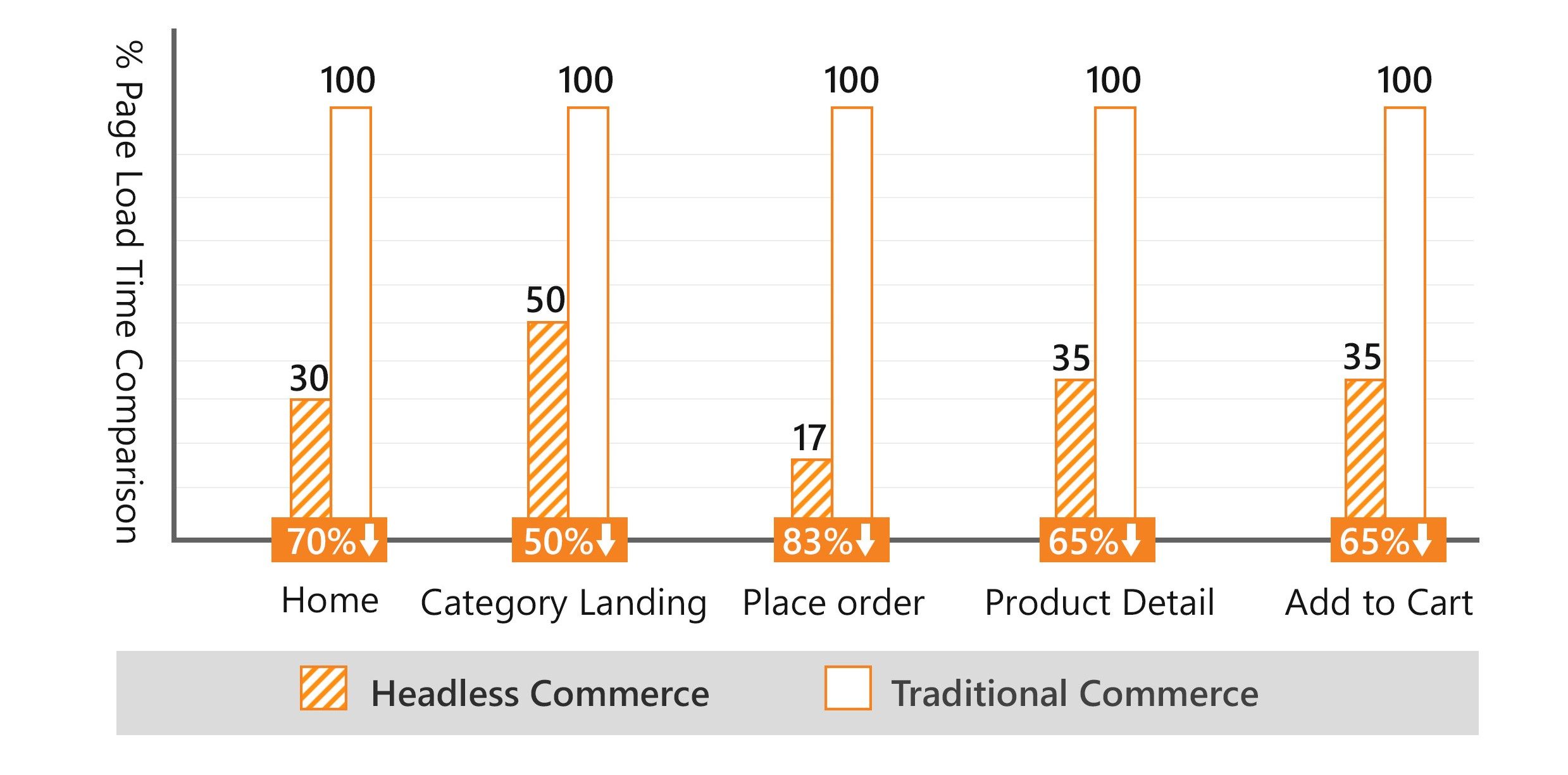
Following graph will help you understand the benefits of headless commerce solutions better.

These benefits of headless commerce will make more sense when we understand its architecture. Here is a complete snapshot.
Understanding the Headless Commerce Architecture
The metaphorical “head” is actually the front-end delivery layer. It can be an app, website, UI of a smart watch, a refrigerator screen, a kiosk and so on. The idea is to separate the front-end (head) from the backend CMS. Consequently, the backend is left with the job to just store, manage and deliver the content.
The CMS does not have to know which front-end it is delivering the content to. The bridge between these two disparate layers are the APIs (Application Programming Interfaces). These APIs will consist of the backend data model as well as the infrastructure for cloud communication.
Transition from Traditional to Headless Commerce: An Overview
- The shift from the traditional commerce to headless commerce can be kick-started by choosing a headless commerce based Content Management System. You have the option to choose from open-source, hosted CMSs and others.
- The next step is to choose the front-end for the headless commerce online store. Technologies like HTML, CSS and JavaScript remain the same. Depending on what kind of front-end you intend to make, you can choose the frameworks. In case of Progressive Web Apps (PWA), the most recommended ones are Ionic, Angular and Polymer etc.
- Another very important consideration to make before moving to the headless commerce is store/content management needs of the ecommerce brand. For instance, if ecommerce back office operations like discounts, shipping, taxes etc. are to be handled, the transition journey would be different.
We will bring a detailed analysis of the shift from traditional to headless commerce in our next blog. Watch out this space for more details.


